How to make a Bot that automatically responds to comments on Facebook
Want to know how to make a FB bot that auto-responds to comments? Here you go! (Including code)

A week ago, a Belgian telecom company created this awesome post on Facebook.

("Stout" means "bad" in Dutch)
You had to tag a friend in the comments and the page would automatically respond with an image showing the profile picture of that friend, plus a note of 'Sinterklaas' (a Santa Claus-like figure roaming Belgium and the Netherlands in early December) judging your behaviour of the past year.
My meme-loving sister tagged me and apparently I've been bad in the past year. Sad!
Lots of people thought there was someone making these images by hand, but I knew better. At the time of writing, the post has over 8200 comments. No way those 4100 pictures were made by hand.
After looking around I found out that Inti De Ceukelaire created such a thing before and has written about it here. I'm a sucker for these things and wanted to find out exactly how difficult it was to make myself.
About 200 lines of python later, I pulled it off. Behold the Facebook Autoreplier bot in action.
Update: As there was some interest from marketers to use this for their brands, I decided to offer the autoresponder as a service. For more info, check the autoresponder info page!
I've released the code under the MIT license on Github for you to play around with. You'll need some knowledge of python to create different images and change the copy, but overall the process pretty straightforward.
So let's get started and create your own Facebook Autoreplier bot!
What you need
You'll need to install Python3 and all the requirements that are in the requirements.txt file inside the Github repo.
Facebook-wise you'll need:
- A Facebook page, duh.
- A Facebook app in the Facebook Developer Portal
- A page access token (normally this expires after a few hours, I think? We will create an access token that lasts 60 days)
Getting the long-lived Facebook access token
If you don't have a page yet, start by making a Facebook page here.
Then head over to the Facebook Developer Portal, click on My Apps in the top right and Add a New App. You can give it any name you want, other people won't see it anyway. Same goes for the contact email.

We need to do two things here: copy the API credentials and make sure our app can post comments on our Facebook page.
To get the API credentials, click on the top-left dashboard. There you'll see the App Id and the App Secret. Copy-paste these into a working environment, a simple text editor will do.
To allow our app to post comments, click on App Review in the side menu. Make sure you keep your app in development! Start a submission, then select both the manage pages and publish pages permission.
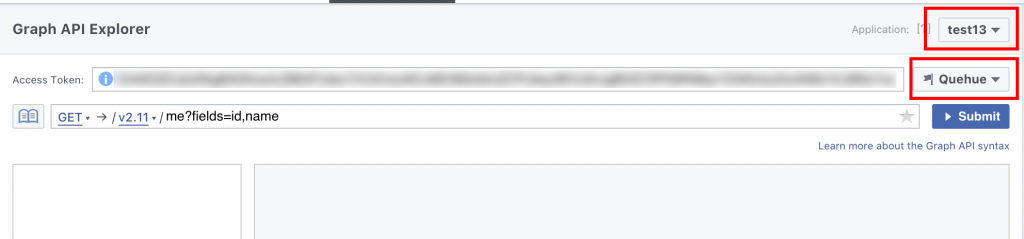
Next, let's get you an access token! To do this, go to the Facebook Open Graph Explorer. Make sure you select the application you just created. In my case it's called "test13".

Then click on Get Token and make sure you select Get Page Access Token. Open it up again, and select the page you want to comment on. In my case I took the page with the name "Quehue". Then click on the bottom one again and see if "Allow to post as page" appeared. If it did, click it, if it didn't, it 's fine. To check if everything works, click submit and you should see the ID and name of the page appear.
Copy the access token and add it to the document where you just pasted your App ID and App Secret. Now, this access token is a short-lived one. We are going to get a long-lived, just because I'm too lazy to constantly refresh it.
Go to this URL, but change the APP_ID, APP_SECRET and EXISTING_ACCESS_TOKEN in your own ID, secret and token :
https://graph.facebook.com/oauth/accesstoken?clientid=APPID&
clientsecret=APPSECRET&
granttype=fbexchangetoken&
fbexchangetoken=EXISTINGACCESSTOKEN
You'll get some code back, including the long-lived access token.
That's it, we're now ready to dive in to the code!
Monitor the comments
Clone or download the code from Github and open the autoresponder.py file. Here we'll have to fill in which Facebook post it should monitor as well as the access token.
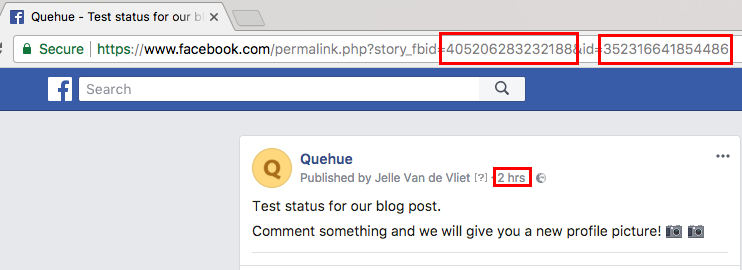
Head over to Facebook, create a new post with your page and copy both the Page ID and the Story/Post ID into autoresponder.py. To get those IDs, click on the timestamp of your post. If you just created it, it will be "just now". In my case, I created it 2 hours ago. Then you will see the story_fbid parameter in the URL. This is the Post ID. The id param behind it is the Page ID.

Now you'll be able to run autoresponder.py and it will monitor that particular Facebook post. Every time a new comment is posted (or if there's an existing comment that is not yet in the comments.sqlite3 database), it will reply to that comment with a custom image.
Making the custom image
In the make_new_profile_pic method, a new image is created and returned. If you want to customize it (change the size of the profile picture, add some text etc.) you will need some knowledge of python3 and pillow/PIL to change the code.
If you just want to try it out, you can save your own "overlay picture" in the folder, change the background/foreground image path to yours and it should work. The image is resized to 480x480 pixels, but you can change that -- the bigger the picture, the slower it is.
In the background version it uses the image fcdk_overlay.png as the background image and pastes the profile picture on top of this, located 100px from the top and 100px from the left. When you open fcdk_overlay.png you will see it has a white border of exactly 100px wide.
In the foreground version the tgr_overlay.png picture is pasted on top of the profile picture. This is a great way to make custom profile pictures for your Facebook fans!
Conclusion
The amount of comments some of these posts have is staggering! If you're smart, you can reach tons of people. Especially if you let people tag other people.
If you need more inspiration, here are some other automatic responders:
(This bot gave you a personalized metal avatar) (This bot offends you. There's a whole backstory about a Dutch rapper) (This bot will suggest New Year resolutions, like "get new friends")

