React Native logs coming from instrument.js
Get "instrument.js" as source file in your Chrome Debugger when logging things from React Native? Update your blackbox settings to fix this.

Since the last couple of days, every time I console logged something in my React Native project, the Chrome Developer console would state that it was logged in "instrument.js". As I don't have a file with that name, I decided to look how I could solve this, as getting the correct source file would of course be much handier when debugging.
If you installed Sentry for React Native in your project and got this error, this could be a potential solution for you. If this isn't the case, you can test it maybe with other packages your recently added.

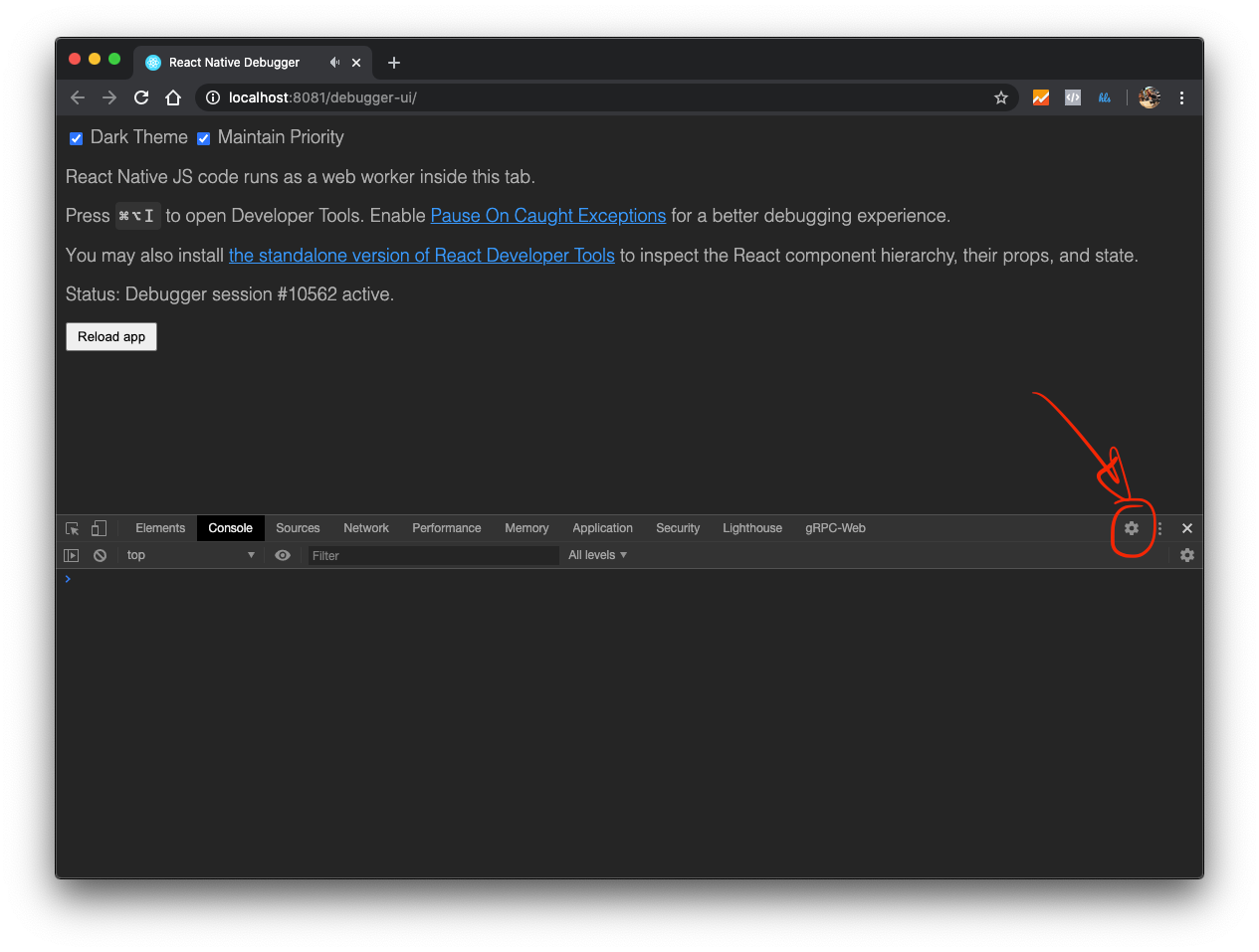
In your Chrome Devtools go to "Settings".

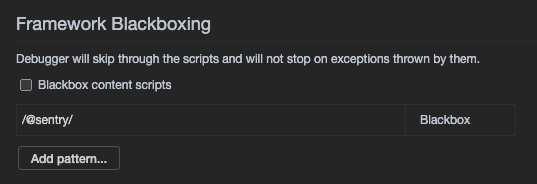
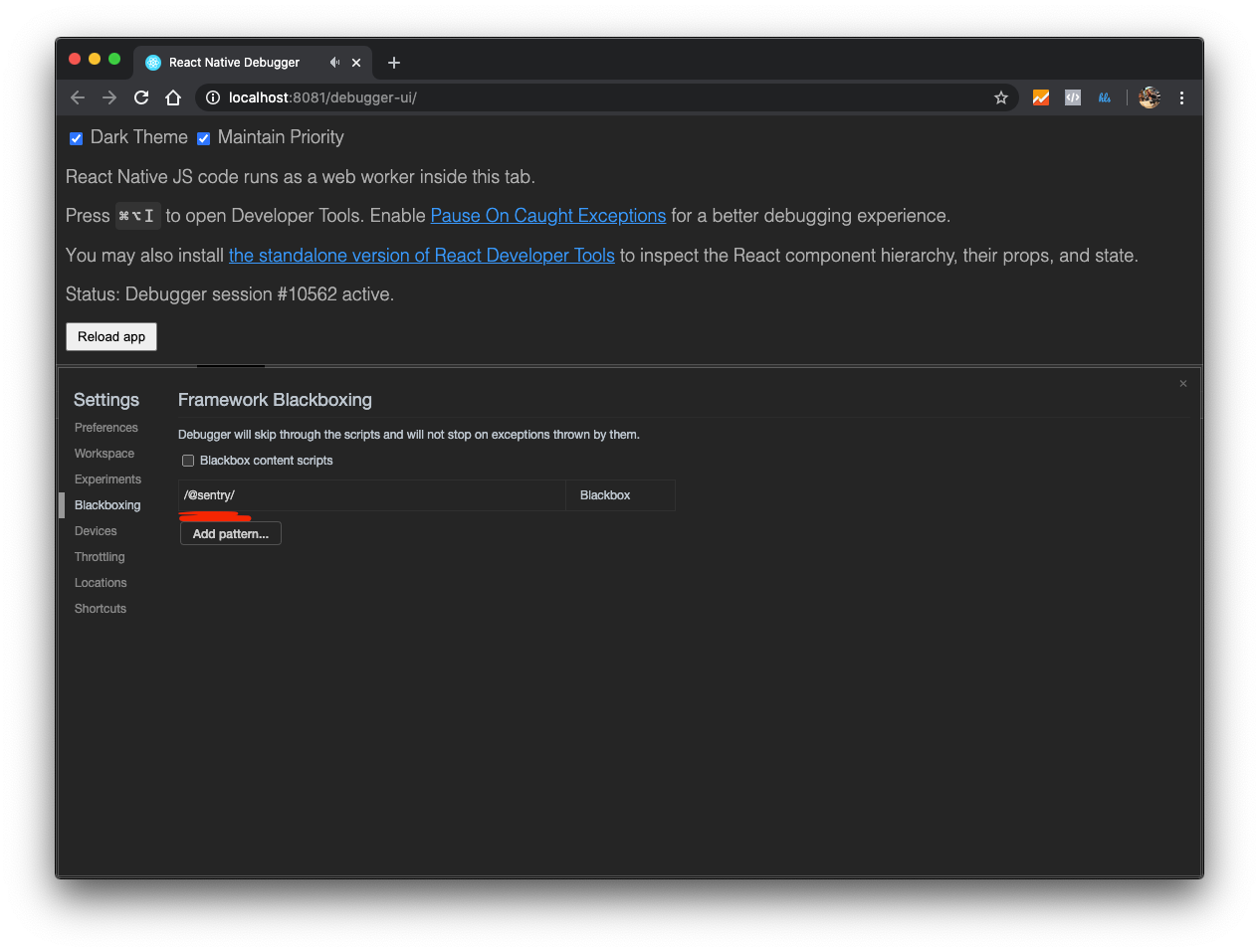
Next, go to "Blackboxing" and add the following pattern:
/@sentry/
Set the behavior to "Blackbox".
Voila, if you now refresh your React Native project you should see the exact JS/TS file where you used console.log().
The reason this happened is because you use Sentry for debugging, and Sentry is picking up the logs. By adding the Sentry package to the blackbox, you tell Chrome to not deep dive into the Sentry package. Blackboxing gives you a first-class way to denote library (or other abstraction) code so that the debugger can route around it. When you blackbox a source file, the debugger will not jump into that file when stepping through code you're debugging.

